Introdução ao GraphQL: a linguagem de consulta do Facebook
Arthur Moro, Desenvolvedor Full Stack, explica como começar a utilizar o GraphQL com NodeJS. Confira!
Autor: Arthur Moro
Sem dúvidas, o GraphQL é o novo hype do momento e, com certeza, você já ouviu falar que ele está chegando para dominar o mundo de criação de APIs, não é mesmo?
Para quem ainda não ouviu sobre, o GraphQL é uma tecnologia que se originou do Facebook, o que fez com que sua fama crescesse ferozmente. Muito interessante e útil, a ferramenta serve como uma mão na roda na hora de criarmos uma API que vai precisar ser alterada para retornar mais ou menos dados, mais ou menos relacionamentos, etc.
Sem dúvidas é uma tecnologia que está se espalhando muito rápido e, se você está procurando vagas de trabalhos em startups, é certo que já viu muitas empresas pedindo conhecimento nele. Não é?
Introdução ao GraphQL
O GraphQL é uma ferramenta baseada em requisição de dados – Query Language, e que permite ser bem específico.
Mas como?
Vamos a um exemplo: na página principal do seu blog, você não precisa de todos os dados de um post, e às vezes, precisa apenas do título e do conteúdo. Em uma api rest você teria que criar um endpoint só para isso, ou então, fazer um monte de verificações no seu back-end para retornar somente aquilo que foi pedido, certo? Já com GraphQL você consegue fazer esse pedido sem muita dor de cabeça.
No entanto, o GraphQL não é feito só de queries. Com ele também é possível executar mutations, que são responsáveis pela inserção e alteração de dados.
Aplicando o GraphQL
Vamos à um exemplo de GraphQL com NodeJS para que você possa ter uma ideia melhor do que estou fazendo.
Acesse-o, clone-o e o execute. Use este post apenar como um guia pois ele só funcionará com o código. (Todo código está disponível em https://github.com/arthurmoro/graphql).
Não vou entrar muito em detalhes de dependências e etc., pois tudo isso está disponível no repositório do GitHub que deixei acima, ok?
Eu segui a metodologia de separar todo o código do GraphQL em pequenos arquivos para melhorar a compreensão e manutenibilidade.
Primeiro eu verifiquei quais os dados a minha API de blog iria precisar (Você precisa especificar isso para que o desenvolvimento ocorra bem). Com essa especificação em mãos, eu criei 3 tipos de dados:
- Autor
- Comentários
- Post
Para criar um tipo, você deverá seguir a documentação do GraphQL para Javascript.
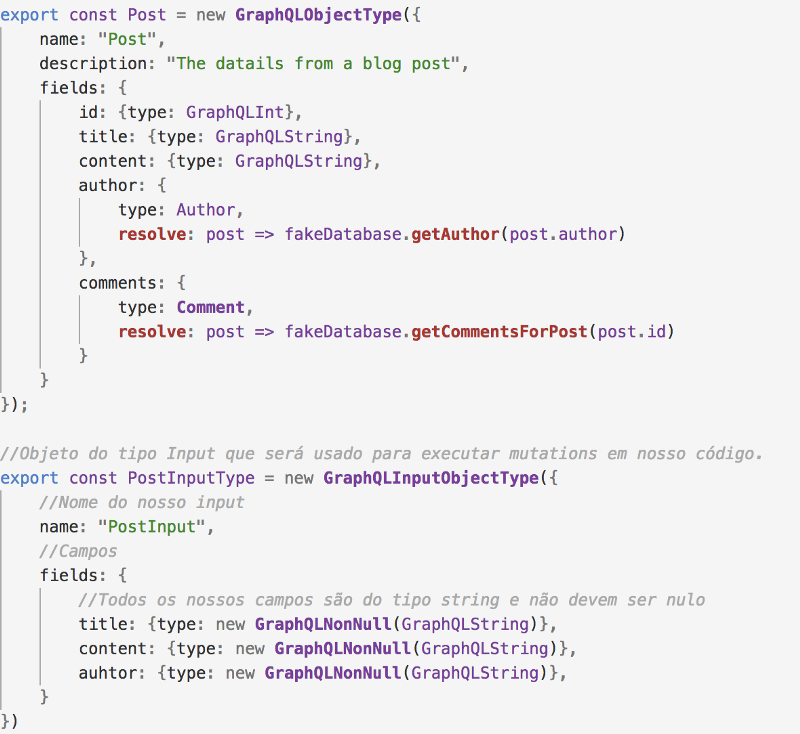
Como podemos ver no exemplo do tipo Post:
Trecho de código que representa a criação de tipos de objetos do GraphQL (código se encontra no link: https://raw.githubusercontent.com/arthurmoro/graphql/master/src/schema/types/Post.js)
Na linha: export
const Post = new GraphQLObjectType
Eu exporto uma nova instância de um tipo de Objeto do GraphQL
Na linha: name: “Post”
Eu dou o nome de Post para o tipo do Objeto.
Logo depois em “fields” eu “seto” todos os campos que o meu Objeto do tipo post possui.
No campo “Author” e “Comments” podemos perceber algo diferente, certo? Aqui, buscamos as referências do post. Podemos dizer que nosso post possui um Autor e os Comentários, certo? E é isso que esse campo faz. O “resolver” destes campos nos traz objetos a quais este post é relacionado, e você não precisa fazer isso na mão.
Abaixo disso, observamos a linha: export const PostInputType = new GraphQLInputObjectType
Que exporta uma variável que está instanciando um novo Objecto do tipo Input do GraphQL. Esta linha é a encarregada de criar um tipo de dados que efetuara a Mutation. Ou seja, inserção de Posts em nossa base de dados.
Após implementar os nossos Tipos de variáveis, vamos implementar as nossas queries, ou seja, as buscas que o nosso GraphQL será capaz de efetuar.
Neste exemplo criei 3 tipos de queries. Uma para Posts (retornará todos os posts), Post (retornará um post através de um ID) e Author (retornará um autor através de um id e também todos os seus posts).
Para exemplificar destrincharei a busca de UM post. Assim teremos ideia de como enviar argumentos.
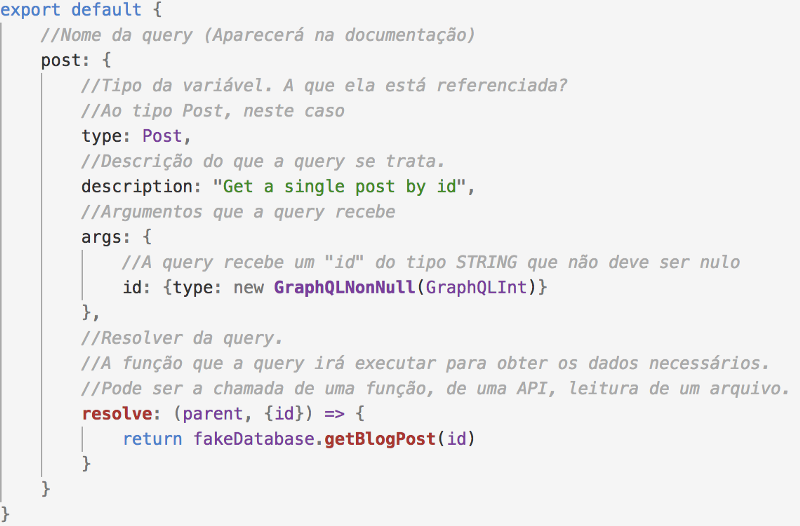
Trecho de código que representa a declaração de uma query no GraphQL (código se encontra no link: https://raw.githubusercontent.com/arthurmoro/graphql/master/src/schema/queries/post.js)
- O nome que será retornado – ‘post’.
- Dentro do objeto post temos o tipo do retorno. Neste caso é Post, aquele tipo que criamos logo ali em cima.
- Description é a descrição da query, ela irá aparecer no playground do GraphQL (explicarei mais pra frente)
- Esta nossa query recebe um argumento id que é no tipo inteiro e não pode ser nulo.
- E, por fim, em resolver, buscaremos o post que pertence ao id.
Agora, vamos ver como que fazemos uma Mutation.
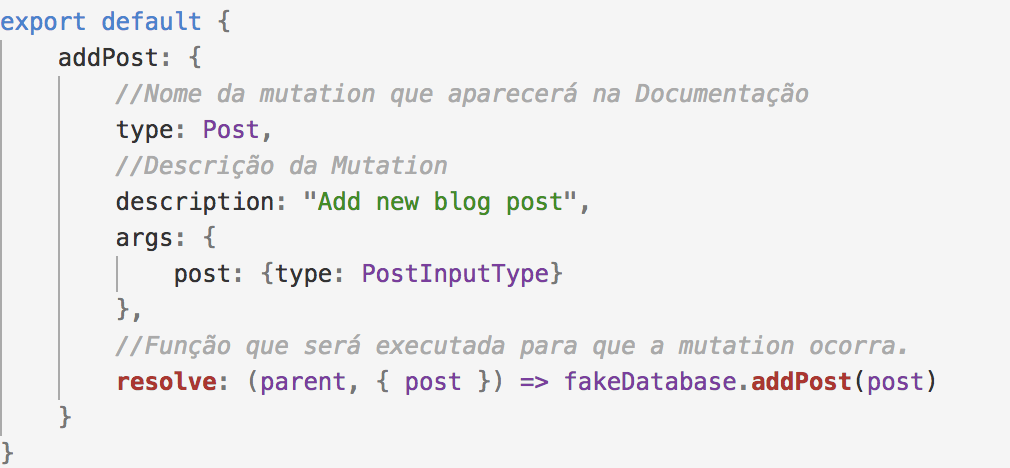
Trecho de código que representa a criação de uma Mutation no GraphQL (código se encontra no link: https://raw.githubusercontent.com/arthurmoro/graphql/master/src/schema/mutations/addPost.js)
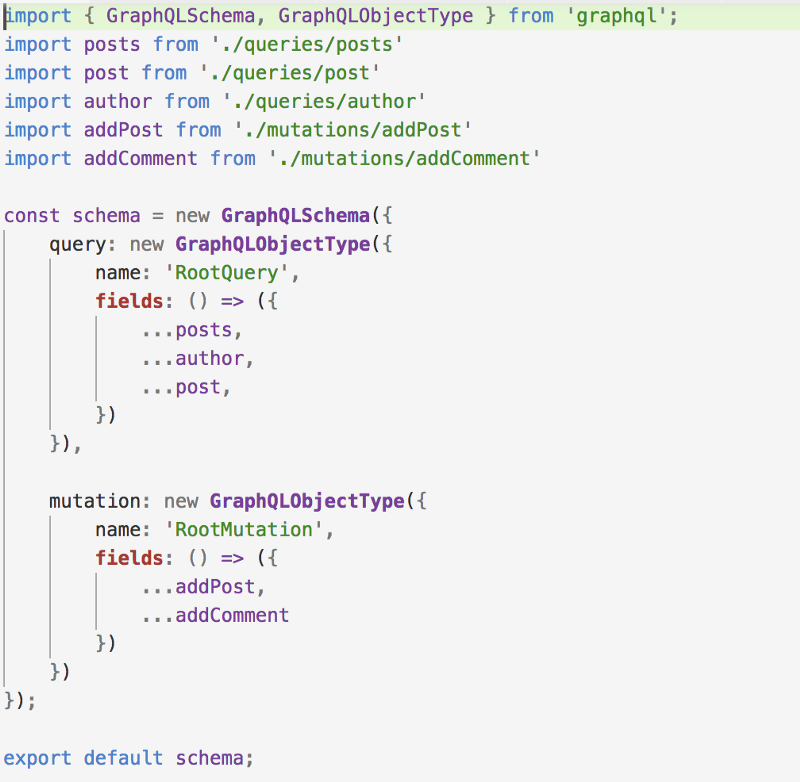
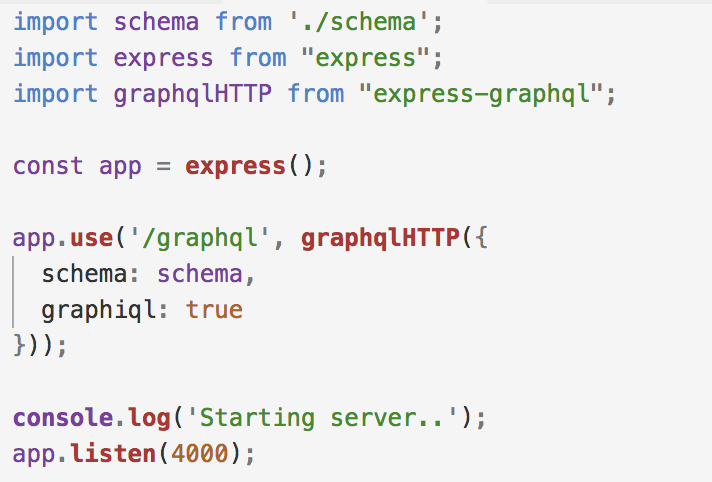
Código que representa a criação de um Schema no GraphQL (código se encontra no link: https://raw.githubusercontent.com/arthurmoro/graphql/master/src/schema/index.js)
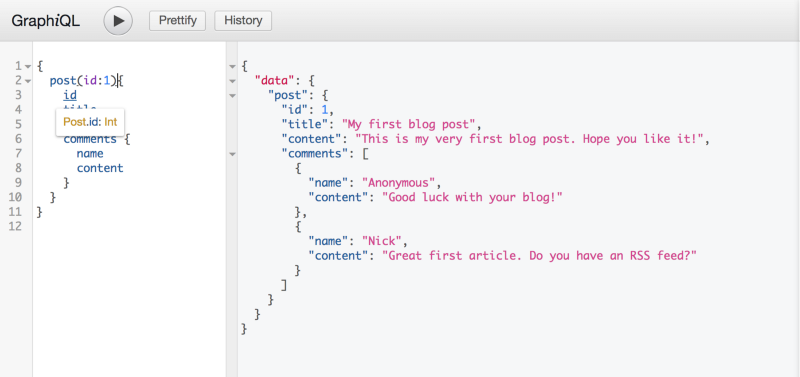
Exemplo de query do GraphQL. Para ver este exemplo, rode o servidor localmente, acesse o endereço: https://localhost:4000/graphql e execute a query: {post(id:1){id, title, content, comments { name, content } } }






Parabéns pelo excelente trabalho! Muito ditatico. Continue assim!
Uma nova linguagem fantástica , Muito bom
Gostaria de receber sempre novidades de novas linguagens e ferramentas , porque Futuramente pretendo fazer ADS ….
Que bom que gostou, Jamson. Assine nossa newsletter para não perder nenhuma dica e novidade do Blog Impacta!