Otimize o CSS com 7 ferramentas online
Que tal facilitar o seu trabalho no desenvolvimento ou design de sites e sistemas web? Então, conheça essas 7 ferramentas e otimize o CSS!
Autor: Redação Impacta
Atualmente o CSS é uma parte muito importante no processo de design dos sites e sistemas web, além de possibilitar diversas configurações na formatação de todos os textos. Porém, o seu trabalho pode ficar ainda melhor ou mais personalizado se você utilizar programas específicos.
Pensando nisso, separamos 7 ferramentas muito úteis para que você otimize o CSS.
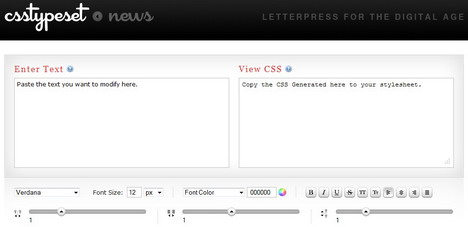
Utilize o CSS Type Set para definir a formação
O CSS Type Set é uma ferramenta para você formatar os parágrafos, fontes, tamanhos e cores de textos.
Ele funciona de forma bem simples: existe um quadro do lado esquerdo, onde você insere o texto desejado, e abaixo desse quadro existe um editor gráfico, onde você seleciona as configurações desejadas. Instantaneamente, no quadro do lado direito, é gerado um código CSS compatível com as caraterísticas informadas graficamente, para você copiar e colar no seu arquivo CSS.
Ultimate CSS Gradient Generator
A criação de gradientes bem elaborados pode demandar tempo importante durante a confecção do CSS. O Ultimate CSS Gradient Generator é uma ferramenta bem prática para você criar o seu efeito gradiente graficamente e exportar o código CSS correspondente para o seu site!
ExtractCSS
A ExtractCSS é uma ferramenta online que consegue gerar o código CSS a partir de um código HTML existente. Essa ferramenta pode ser muito útil para criar CSS para uma página feita por outra pessoa, pois ela já identifica automaticamente as classes e tags existentes no seu código HTML, diminuindo a quantidade de tempo que você gastaria fazendo essa análise.
CSS3 Button Generator
O CSS3 Button Generator é uma ferramenta que permite a criação de botões para o seu sistema utilizando código CSS. Você pode personalizar as fontes, bordas, cores, sombras e criar botões personalizados, utilizando essa ferramenta online e gratuita. O editor é bem simples e gera todo o código CSS para você, ajudando a economizar tempo e produzir resultados satisfatórios.
Otimize o seu código com o CSS Compressor
CSS Compressor é uma ferramenta online para fazer uma compressão no seu código CSS, esse processo de compressão, elimina tags não utilizadas, informações duplicadas e outros conteúdos desnecessários para o seu código CSS.
A sua interface permite fazer algumas configurações, como por exemplo a conversão no padrão utilizado para definir cores, remover as regras que estão sobrescritas, etc.
A otimização gerada no CSS compressor está ligada diretamente com quantidade de linhas que são removidas no processo de compressão, diminuindo o tempo de carregamento do seu código CSS.
CSS Minify Tool
O CSS Minify Tool é uma outra opção para otimizar o seu código CSS. A sua interface é mais simples que a do CSS Compressor, não é preciso preencher parâmetros para processar a otimização do código CSS nessa ferramenta. O código CSS resultante deverá ser copiado e colado no seu arquivo CSS.
W3C CSS Validation Service
O W3C é um consórcio internacional que estabeleceu diversos padrões para a web e é bastante conceituado no mercado. O W3C CSS Validation Service é uma ferramenta desenvolvida pelo W3C para validar códigos CSS online e gratuitamente, baseando-se nas boas práticas que o próprio W3C estabeleceu.
Essa ferramenta é capaz de identificar erros no seu código CSS embutido em uma página HTML, em um arquivo CSS separado do seu site, ou se você preferir pode apenas colar seu código na própria página do validador.
Conheça também quais as principais tendências atuais para web design? E aí, gostou das ferramentas apresentadas nesse post? Conte a sua opinião pra gente!
Torne-se um desenvolvedor completo!
A Impacta Tecnologia tem os melhores cursos de desenvolvimento para que você domine as ferramentas mais utilizadas no mercado. Todos com conteúdo que te prepara para o mercado e oferecem uma formação completa e diferenciada.
Curtiu o post? Deixe nos comentários se você já conhecia essas ferramentas de otimização ou se ficou alguma dúvida sobre!


1 Comentário
Deixe o seu comentário!